
How To Create an npm Package
Learn how to create a TypeScript npm package from scratch, test it locally with npm link or file paths, and explore distribution options including GitHub Packages and private registries.
8 posts tagged with 'Tutorial'

Learn how to create a TypeScript npm package from scratch, test it locally with npm link or file paths, and explore distribution options including GitHub Packages and private registries.

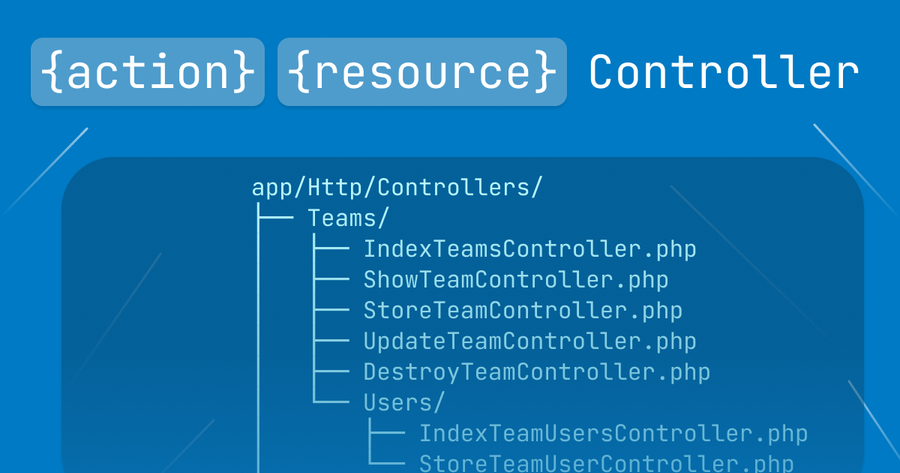
Learn how to structure Laravel controllers using the single action pattern with invokable controllers. This approach creates focused, testable units that follow the Single Responsibility Principle for more maintainable codebases.

Learn how to create full-width background images that break out of page margins using a clever CSS calc() and viewport units technique. No HTML restructuring required!

These are my three favorite hotkeys while coding. They make me faster, more productive, and improve my code quality. On top of that, they reduce my cognitive load and make my code easier to read.

Code is messy, language is messy, and sometimes you want to rename a model in a codebase that a team has sunk years into...for consistency's sake. Doing a quick find and replace isn't enough in this case...

This tutorial will show you how to use React with Laravel in a way that lets you sprinkle React into a legacy Laravel codebase and blade templates. We will not be creating an SPA or using Create React App.

I thought it would be nice to create my own implementation of shortcodes for my blog so I can include my custom react components into my post by adding a simple shortcode. This creates the bridge between CMS and code that I was missing.

We're building a simple contact form with three fields — name, email, message. It will be a React component that uses the Ant Design components to display a Netlify form.