
Refactoring AI — buttons as links code smell
In this video I take you with me while I refactor some code generated by an AI tool. The code has a common code smell where buttons are used as links.
For 18 years, I've been shipping projects to the web
This includes apps, eCommerce, live auction, SaaS, and so much more
During that time I've honed my skills for all things engineering, SaaS, and entrepreneurship
My StoryOpen-source tools I've handcrafted

In this video I take you with me while I refactor some code generated by an AI tool. The code has a common code smell where buttons are used as links.

If terms like SQL injection, Content Security Policy, and cross-site scripting make you feel like a foreign language, you're not alone. Building secure applications doesn't have to be overwhelming. You just need to know where to look for guidance.

You can stop copying that clipboard logic off of StackOverflow and no I'm not telling you to use an LLM.

One of the hardest things about web development is knowing what's available in the ecosystem because there are so many awesome things on the internet

I built my personal website, joeczubiak.com, the hard way and I wouldn't have it any other way. As a developer, you'll often hear the advice to not build your own blog site and just stick to something established like WordPress or Ghost. Focus on the writing and not the building.
On a hot day in June, I was standing at the waters edge of a majestic glacial blue lake in the Eastern Sierra known as Big Pine Lakes. Only, this season, the waters edge was nowhere near where it was supposed to be. The unusually dry season didn't provide enough snow melt to fill this lake.

Pack the car. Fill up on gas. Grab ice from the store. And hit the road. The getting away part of getaways is the hardest part. We were headed to Sequoia National Park from Los Angeles. It should be an uneventful drive through California's Central Valley.

Nifty art has little utility beyond being able to display it in somewhat obscure virtual worlds. Some say to buy them for bragging rights, because owning things feels good, or to start a collection.

I've become mildly obsessed with box-shadows. When they are done well, they're magic. They provide depth, contrast, and clarity to the page. When done poorly, they're distracting. Let's dive into box-shadows.

I got an email from Ugohow the other day. Ugohar also sent me one. The Ugos send me a lot of emails, they write to me in Russian with links to buy prescription drugs. Thanks, Ugos.

Rain offers scenery we don't get to appreciate most days. During a recent rain storm my girlfriend and I decided to get out and explore.

We are building an app to help the people of LA navigate street sweeping. Follow along as we document the journey here.

I'm building Harbor Patrol, a desktop app that checks for security vulnerabilities in your local web projects.

I'm providing free APIs for anyone to use at data.joeczubiak.com. Our first API serves important public data about COVID-19. The idea is to provide a way to give myself and others useful tools to build interesting things with.

Learn how to create a TypeScript npm package from scratch, test it locally with npm link or file paths, and explore distribution options including GitHub Packages and private registries.

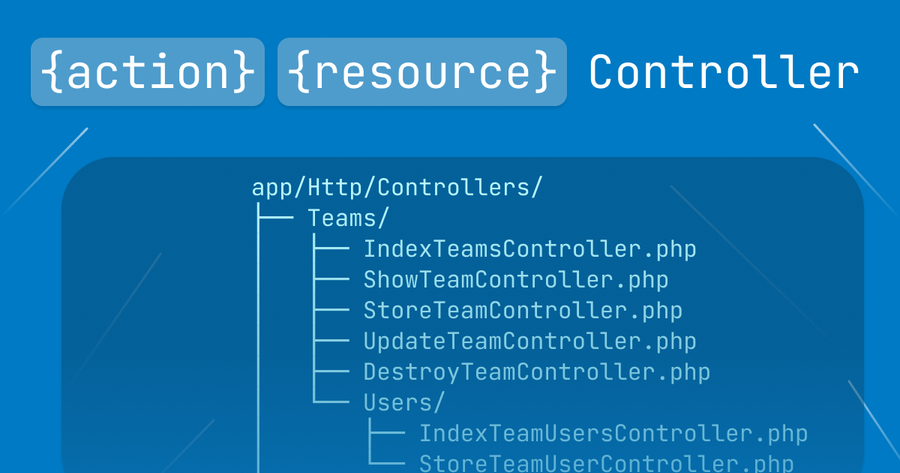
Learn how to structure Laravel controllers using the single action pattern with invokable controllers. This approach creates focused, testable units that follow the Single Responsibility Principle for more maintainable codebases.

Learn how to create full-width background images that break out of page margins using a clever CSS calc() and viewport units technique. No HTML restructuring required!

These are my three favorite hotkeys while coding. They make me faster, more productive, and improve my code quality. On top of that, they reduce my cognitive load and make my code easier to read.